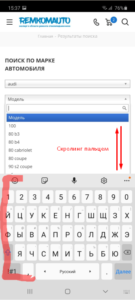
При нажатии на инпут на мобильном устройстве появляется клавиатура. И иногда её надо скрыть.

Что нужно сделать?
|
1 2 3 |
if(jQuery.browser.mobile){ $('.chosen-search-input').attr("readonly", true); } |
сутью этого кода- это добавление аттрибута readonly в инпут. можно сделать на голом js. можно добавить blur()