-
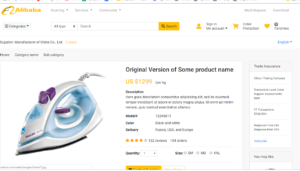
выравнивание фото (большое слева 4 мелких справа)
-
bootstrap 4 убрать паддинги (no padding)
паддинги можно убрать такими командами
Подробнее -
Очистка не используемого css
Для очистки не используемого css один из способов ниже
Подробнее -
scss и Php storm — для bitrix
Хорошая статья, делаем сначала все по ней. Мы так устанавливаем sass. Потом добавим несколько команд для работы scss ))
Подробнее -
появление бутстрапа для коммерции bootstrap-ecommerce
по данной ссылочке есть бутстрап для интернет магазинов))) Долгожданное чудо. http://bootstrap-ecommerce.com/

Подробнее -
Простая стилизация Input file
12345678<fieldset class="form-left-wrap ticket_file_wrapper"><!-- любой html --><div class="line"><div id="my-dropzone"></div><div class="dropzone_title dz-clickable"><strong>+</strong><span>bnr_h.jpg</span></div></div><input name="f" type="file"></fieldset>12345678910$(".ticket_file_wrapper [type=file]").on("change", function(){// Name of file and placeholdervar file = this.files[0].name;var dflt = $(this).attr("placeholder");if($(this).val()!=""){$('.ticket_file_wrapper .dz-clickable span') .text(file);} else {$('.ticket_file_wrapper .dz-clickable span').text(dflt);}}); -
PHPWord — создание и сложное форматирование документов word методами Php
Исходник:
https://github.com/PHPOffice/PHPWordУрок читаем обязательно. Тут описано как установить на openserver через композер и основы работы:
https://webformyself.com/phpword-sozdanie-ms-word-dokumentov-sredstvami-php/
Подробнее -
flex-box выравнивание текста по вертикали
Как же выравнять блоки по вертикали? Все просто:
HTML:
1234<div class="flexbox-wrapper"><div>Lorem ipsum dolor sit...</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ad rem redeamus; Quamquam non negatis nos intellegere quid sit voluptas, sed quid ille dicat. Non quam nostram quidem, inquit Pomponius iocans; Laelius clamores sofòw ille so lebat Edere compellans gumias ex ordine nostros.</div></div> -
Очистка input radio (снятие выделения) с помощью Jquery
Для снятия выделения с Input type=radio надо использовать следующую команду jquery.
1jQuery("input[name='filter_category_id']").prop('checked', false); -
Центрирование изображения для логотипа (с обрезкой) css
Для центрирования изображения воспользуемся свойством object-fit: cover;. Оно вписывает изображение . Само выравнивает ширину и высоту и центрует. Это свойство применяется для Img. Поэтому нам не нужны больше обертки. Изображение всегда будет именно таким, как вы задали.
В коде ниже, изображение вписывается в квадрат 100 на сто пикселов. Идеально!12345img {width: 104px;height: 104px;object-fit: cover;}


Цены
1500 р/чБолее подробно тут: https://ftask.ru/цены